この記事を読むのに必要な時間は約 3 分です。

ブロガーの方、自分のブログの記事をスマホで見た時に左右にフリックしたらグラグラ動きませんか?
読み手からすると、記事を読むために上下にフリックしているのに、左右に揺れると読みづらく感じます。
これ修正可能なんです。
テーマをカスタマイズしていたら横揺れに気づいた
テーマを変えたら、検索でのヒット数が落ちたような気がして、検証のために最近テーマを変えたり、元に戻したりを繰り返しています。
テーマを触っていると気になるので、ついでに少しずつカスタマイズもしています。
そのため、前は気付かなかったのか、その後のカスタマイズのせいなのか、今となっては分からないのですが、いつの間にかスマホで見た時に、横にグラグラ動くのに気付きました。
原因が分からないので解決策を検索
スマホで見た時に画面が横揺れするのは、大抵の場合スマホの画面より横幅の広い部品を表示しようとしていること。
その原因は以下の記事で解説されています。
トップページを作った時にも横揺れが発生して、その時は原因を見つけて修正できたんですが、今回は分からず。
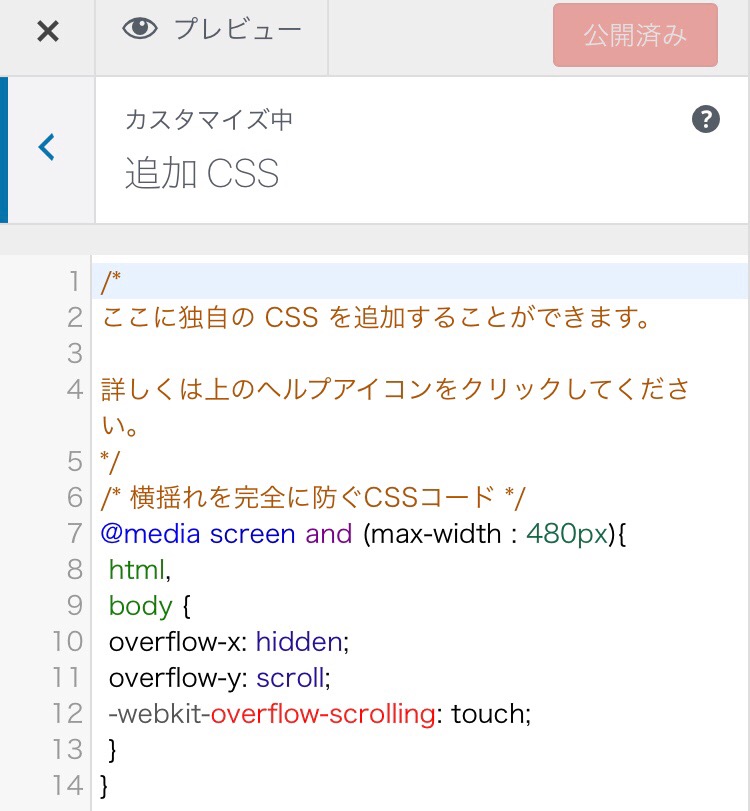
検索した結果見つけた、上記の記事で紹介されているCSS (おまじない)を追加しました。(コードは下の画像を参照。コピペしたい方は上記の元記事からどうぞ。後半に表示されています。)
これは、はみ出している部分は表示しないようにしてしまうものです。
調べたコードはstyle.cssに追加します。
style.cssがよく分からない場合は、WordPressのダッシュボードで「外観」→「カスタマイズ」を選んで、「追加CSS」のメニューで表示されるフォームにコードを貼り付けても大丈夫です。

▲こんな感じです。
万一、スマホで表示を確認して表示がおかしいようなら追加したコードを削除すれば元に戻ります。
まとめ
スマホで記事を読んでいて、左右にグラグラ動くと案外読み辛いです。
細かく根本原因を探るのは大変なので、ご紹介した記事のコードが助かりました。
試しにこの記事を左右にフリックしても動かないと思います。
もしご自身のブログで左右にグラグラ動くようでしたら、修正にトライしてみてください。


