この記事を読むのに必要な時間は約 4 分です。
いろいろ試せる自分専用のWordPress環境をセットアップしました。
10分もあればセットアップできます。もっと早くインストールしとけば良かった。
自分のPC上でテスト用のWordPressを動作させられるようになりました。
WindowsでもMacでもWordPressのローカル環境を作ることができます。
CSSの変更とか試してみたいけど、変になってしまったらどうしようという方も練習用にいかがでしょう。
公開中のWordPressでカスタマイズを試行錯誤
最近ブログのテーマを変えたり、デザインや機能を変えたりと、WordPressをカスタマイズしています。
失敗してデザインが崩れたり、画面を真っ白にしてアクセスできなくしたりしてしまうこともあります。
確認して問題があれば、すぐに戻せるように作業していますが、その間にアクセスしてくださる方が居たら、おかしな表示になってしまっているかも知れません。
業務用のシステムでいう本番環境でテストするとか、本来ありえないんですけどね。
PCやMacにWordPressのローカル環境を簡単インストール
テスト用の環境を準備するのは大変だと思っていたのですが、実は簡単に導入できることを最近以下の記事を見つけて知りました。
インストールやセットアップについては、既に上記の記事で詳しく書いてくださっているので省略しますが、以下のサイトから「InstantWP」をダウンロードしてきてフォルダに展開したら起動用のバッチファイルを立ち上げるだけでした。
15分もかからずテスト用のWordPress環境が準備できてしまいました。

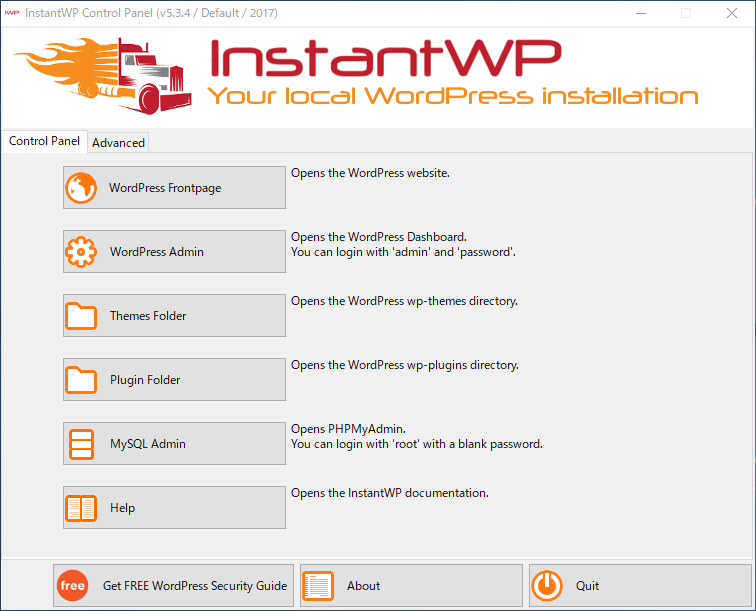
▲起動すると表示される「InstantWP」のコントロールパネル。
テスト用のサイトやそのダッシュボードには、コントロールパネルからアクセスできますし、ブックマークしておけばその後はいつものサイトと同じようにアクセスできます。
また、カスタマイズする際にアクセスするテーマやプラグインのフォルダにも、コントロールパネルからアクセス可能です。
仮想環境で動かしているので動作は少々遅いですが、テスト用には十分。
いろいろ試して動かなくなってしまっても、すぐに一から環境を作り直せます。
これからはローカルでいろいろテストしたいと思います。

