この記事を読むのに必要な時間は約 5 分です。
WordPressでブログを書いていて、アイキャッチやOGP画像を毎回手動で設定している方にオススメのプラグインをご紹介。
ブログの記事一覧を表示すると、セットで表示される画像。この画像を「アイキャッチ」と呼びます。
一方、Facebookでシェアする際に記事と一緒に使われる画像は「OGP画像」と呼びます。
Facebookで自分の記事をシェアする時のチェックポイント | MasaLog
この「アイキャッチ」と「OGP画像」、それぞれ記事ごとに指定する必要があります。
いちいち指定するのは面倒ですし、設定を忘れがち。そもそも記事に画像を使っていなかったら、どの画像を使うかも悩みます。

▲利用しているテーマにもよりますが、アイキャッチを設定しないと記事の一覧で一番上の記事のような寂しい感じに。
そこで、このブログでは画像の無い記事でもあらかじめ指定したデフォルトの画像が、アイキャッチやOGP画像として指定されるようにしています。
先日の記事で作っていたのは、この時に使う画像です。
写真が無い記事用のアイキャッチを作成中~「Canva」サービスが使いやすい! | MasaLog
また、記事中に画像を使っている記事では最初の画像がアイキャッチとOGP画像として設定されるようにしています。
これらの設定のおかげで、記事のアイキャッチやOGP画像に関して、私は普段何もする必要がありません。
これらの設定はテーマによっては、テーマで設定できるものもあります。ただ、テーマを変更してもそのまま引き継げるので、私はWordPressのプラグインを使っています。
以下では、私が利用しているこれらのプラグインをご紹介します。
アイキャッチを自動的に設定する2つのプラグイン
まずはアイキャッチに関するプラグインから。
画像の無い記事にもアイキャッチ画像を設定
画像の無い記事にデフォルトの画像をアイキャッチとして設定するには「Default Thumbnail Plus」というプラグインを使います。
Default Thumbnail Plus — WordPress プラグイン
このプラグインを使うと、記事を公開する際にアイキャッチ画像が設定されていない記事には、あらかじめ指定した画像が使われるようになります。

▲これが設定画面。特定のカテゴリーや、タグの付いた記事には別の画像を設定することもできます。
記事中の画像をアイキャッチに設定
一方、画像を使っている記事では「Auto Post Thumbnail」というプラグインで最初の画像をアイキャッチに指定しています。
Auto Post Thumbnail — WordPress プラグイン
このプラグインをインストールして有効にしておくと、記事の最初の画像を自動的にアイキャッチに指定してくれるようになります。
このプラグインは過去の記事で指定されていない記事にアイキャッチを指定するのにも使うことができます。

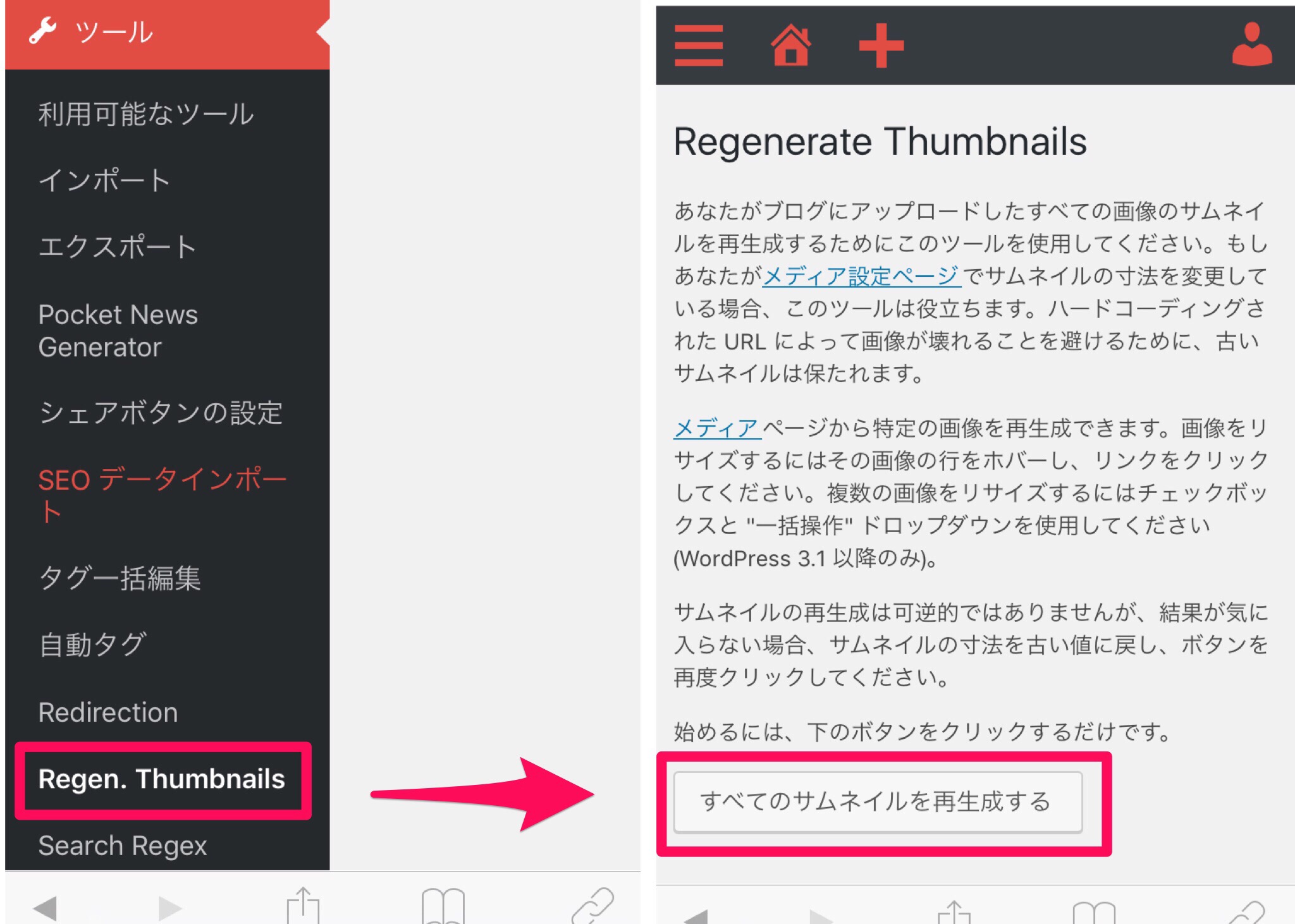
▲ダッシュボードの「ツール」メニューに追加される「Regen. Thumbnails」から、過去記事で指定されていない記事に、まとめてアイキャッチを指定できます。
「OGP画像」は「All in one SEO」で設定
Facebookでシェアする際に使われる「OGP画像」の設定には、「All in one SEO」プラグインを使っています。
OGP画像に関しては、記事中に画像がある場合、無い場合のどちらも、このプラグインだけで指定が可能です。

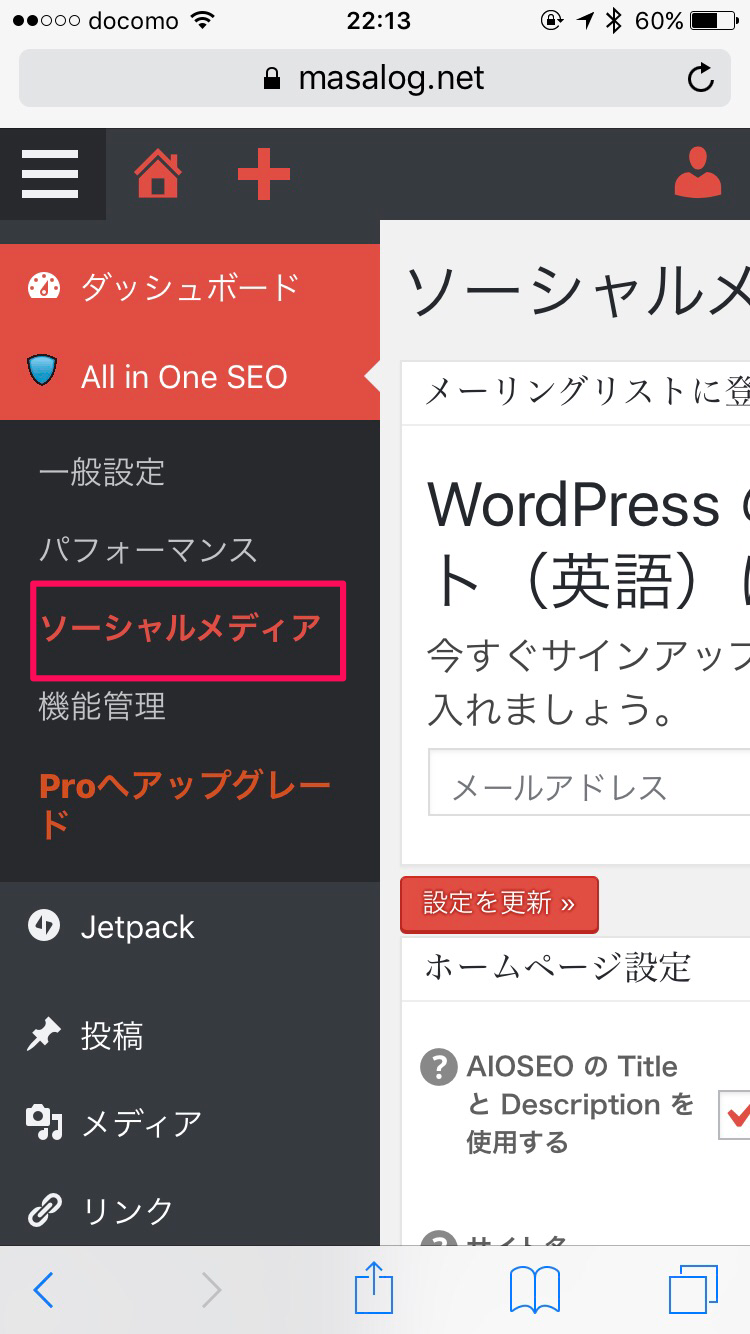
▲設定はWordPressのダッシュボードで、「All in One SEO」→「ソーシャルメディア」から「画像設定」の項目で行います。

▲「OG:Image ソースを選択」は「Featured Image(アイキャッチのことです)」を選択。また、「デフォルトのOG:Image」が記事に画像が無い場合にOGP画像に利用される画像です。
まとめ
ブログの記事をシェアする際に他の人の目を惹くために欠かせない、アイキャッチやOGP画像を自動的に指定するためのWordPressプラグインをご紹介しました。
手動でやっていて、面倒だなという方がいれば、ぜひ使ってみてください。

