この記事を読むのに必要な時間は約 10 分です。

参加している「ギガ盛りブログ飯」サロンの特典で、WordPressの有料テーマ「Snow Monkey」を特別に使わせていただけることになりました。
先日発表されたばかりで興味があったテーマだったので、早速使わせていただくことにしました。
テーマを変更する場合、これまでのカスタマイズ内容を移行できるかが気になりますが、ここ数日没頭して満足いく形に移行できました。
この記事では、その際に行った主なカスタマイズ内容をご紹介します。
テーマを乗り換えた理由
「Snow Monkey」は、style.cssやfunctions.phpといったWordPressの設定に関する技術的なことが分からなくても、凝った作りのページを作成することができるテーマです。
テーマの紹介サイト自体もコードを使わずに作成されていますが、非常にオシャレなサイトに仕上がっています。
テーマの更新をWordPress公式のテーマと同様にテーマ一覧から行えるのもありがたいです。
これまで利用してきた「Simplicity」はカスタマイズしやすいし、多機能なのでかなり気に入っているテーマです。分からないこともサイトで丁寧に回答していただけるのでサポート面でも特に不満はありません。
ただ、無料で多機能ということもあって似たようなデザインのサイトが増えています。
そろそろ見た目を一新したいなとも考えていたので、この機会に乗り換えてみることにしました。
「Snow Monkey」のカスタマイズ内容
今後、このテーマを使う方の参考になるかも知れないので、「Snow Monkey」を利用する際に行ったカスタマイズ内容をご紹介します。
テーマ自体の機能を超えて自分好みにカスタマイズするための方法なので、難しいと感じる方はスルーでOKです。
まだ多少マニュアルが不足している感はありますが、WordPressのダッシュボードから使えるカスタマイズメニューから一通りの機能を使えるように設定できるのが、このテーマの良いところです。
style.cssとfunctions.phpの調整
これまで使っていた「Simplicity」では、テーマ依存のスタイルや機能を利用していました。
上でstyle.cssとかfunctions.phpを触らなくても利用可能とは 書きましたが、これらの現在「Snow Monkey」単独では設定できない内容については、子テーマに分けてstyle.cssやfunctions.phpに記載することで追加で盛り込みました。
スタイルに関しては「Snow Monkey」にも同様のスタイルが用意されているので、これから記事を書いていく場合は気にしなくて良いです。
私の場合は過去の記事を書き換えないでも表示が変わらないよう、「Simplicity」独自設定のボタンや注釈表記などのスタイルをstyle.cssに追加しました。
全て使っていた訳ではありませんが、「Simplicity」オリジナルの拡張スタイルには以下のようなものがあります。
style.cssにはその他に、カテゴリーページなどでは不要なヘッダー部分の大きなアイキャッチを非表示にしたり、プラグインの表示を調整したり諸々追加しました。
また、機能に関してはiPhoneアプリのアイコン画像変換と記事中にアドセンス広告を貼るための機能を、functions.phpにコードを追加して盛り込みました。
以前書いた記事や、「Simplicity」テーマ作者のわいひらさんの記事を参考にどうぞ。
- iPhoneアプリのアイコン画像をSSL用に自動変換する方法 | MasaLog
- WordPressサイトの内部リンクSSL対応(HTTPS化)をコードコピペでちょっと楽にする方法(上の記事のベースはこの記事です)
- 本文記事1、2、3番目のH2見出し手前にアドセンスを挿入するWordpressカスタマイズ方法
style.cssとfunctions.phpに行ったカスタマイズ内容は、どちらも「Snow Monkey」を子テーマに分けた上で行わないと、テーマをアップデートした際に全て上書きされて元に戻るのでご注意を。
また、style.cssに書く内容はWordPressのカスタマイザーの「追加CSS」に書いた方が、キャッシュされて更新が反映されないといったことがなくて良いかもしれません。
フロントページ(トップページ)のカスタマイズ
最近トップページ(フロントページ)をテーマ標準の記事一覧ではなく、プラグインを使って固定ページとして作り込みました。
「Snow Monkey」にテーマを変えると、時間をかけたばかりのこのトップページを捨てることになるかもなというのが、乗り換える際の懸案でした。
実際「Snow Monkey」にテーマを入れ替えて、トップページを先日作成した固定ページにしようと設定したところ、最初はまったく表示されずに記事の一覧が表示されてしまいました。
ただ、サロンで作者のキタジマさんに何度か質問させていただいた結果、うまく移行することができました。(キタジマさん、ありがとうございました & お手数おかけしました。)
これは私がこのテーマのコンセプトと違う形で、トップページにオリジナルな固定ページを使おうとしたのが原因。
「Snow Monkey」では、固定ページに「デフォルト」テンプレートを使うと、そのページの内容が空でも最新の記事の一覧が表示されます。
そのページにはフロントページ(トップページ)用のウィジェットが使えるので、そこにこのテーマ独自のウィジェットを使ってオリジナルなページを使うと良かったようです。
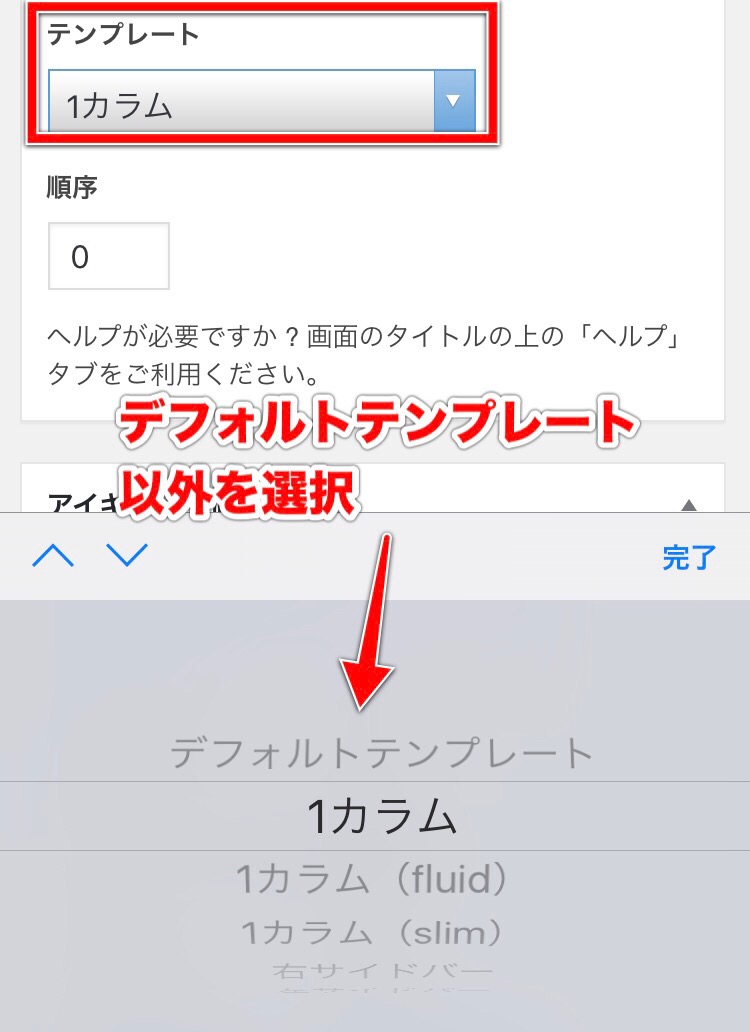
今回は、これとは別に作成したオリジナルな固定ページをフロントページに使いたかったのですが、この場合その固定ページのテンプレートを「デフォルト」以外にすれば良かったです。

▲作成済みの固定ページをトップページに使いたい場合は、そのページのテンプレートの設定を「デフォルトテンプレート」以外に設定しましょう。
今回は「1カラム」に変更することで、無事先日作ったトップページを利用することができました。
ただ「Snow Monkey」オリジナルのウィジェットを使ったトップページがとても良い感じ。こちらもそのうち試してみようと思います。
フッターメニューにアイコンを利用
「Snow Monkey」には最近のバージョンでスマホで表示した際に下に常に表示される固定メニューが追加されました。

▲スマホ画面の一番下に表示されるこのメニューです。
アイコンを表示するには、Font Awesomeのタグを書けば良いということですが、私が分かっていないだけなのか、メニューの名称にタグを貼ると何のメニューだか分かりにくい気がしたので、以下のプラグインを使いました。
詳細はこちらの記事を参照。(これも「Simplicity」のわいひらさんの記事でした)
ひとまずトップページと記事一覧、プロフィールへのリンクを設定してみました。
まとめ
新しいテーマ「Snow Monkey」に乗り換えたので、その際に行ったカスタマイズ内容をご紹介しました。
記事の後半は自分用の備忘録みたいになってしまいましたが、今後「Snow Monkey」を使う方の参考になれば嬉しいです。
新しいテーマに乗り換えると、見た目が変わって新鮮です。
トップページも作り変えたばかりなので、そのまま移行する方法を試行錯誤しましたが、オシャレなテーマなのでオリジナルなものにもトライしてみたいです。


