この記事を読むのに必要な時間は約 4 分です。

最初は新鮮だった記事一覧ではないトップページも数日経つと気になる点が出てきます。
そんなこともあって、見直しをまだ続けています。触り出したらきりが無いですね。
ブログのトップページを一から作成し直しました | MasaLog
このトップページは「Page Builder by SiteOrigin」というプラグインを使っています。
Page Builder by SiteOrigin — WordPress プラグイン
使いやすいのですぐにページを作ることはできましたが、だいぶ扱いに慣れて細かい修正もできるようになってきました。
試行錯誤していく中でいくつか苦労したポイントがありました。自分の備忘録と、今後カスタマイズされる方の参考に少しでもなるように改善内容を記録しておきます。
スマホでのテーマ一覧の表示方法変更
今回作成したトップページでは、一番上にこのブログのテーマ(カテゴリー)を表示するようにしています。
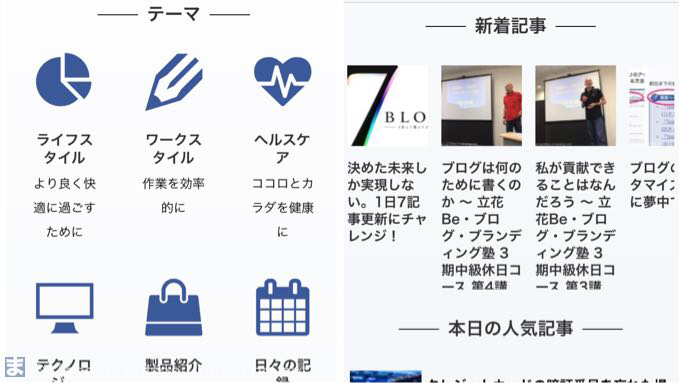
これPC で表示するには良いのですが、スマホ表示だと最初の設定では1行に1つのテーマが表示される状態になっていました。

▲こんな感じでアイコンが並びます。
テーマが少ない場合はこの方がインパクトがあって良いかもしれないのですが、うちのブログは整理してみたものの、それでも6つもテーマがあります。
その下のエリアまでが遠すぎてイマイチだったので見直しました。
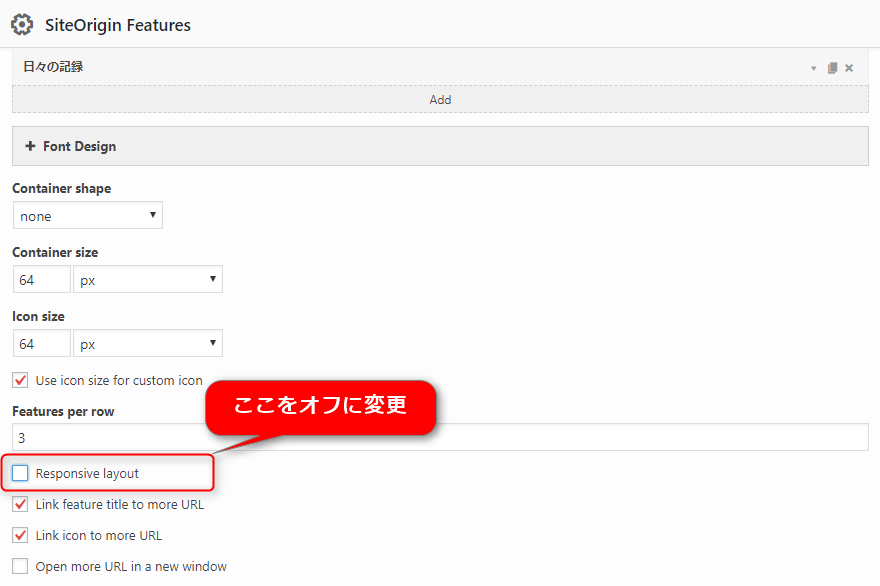
この部分は「SiteOrigin Features」というプラグインで実現しているので、その設定を確認します。

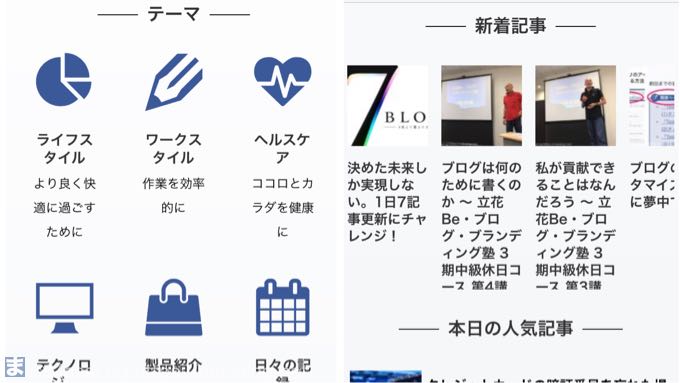
▲「Responsive layout」の設定をオフにして、スマホ表示で大きくレイアウトを変えないようにします。

▲一つ一つのテーマの表示は小さくなりましたが、テーマがPC 表示の時と同じ配置でコンパクトに見られるようになりました。こちらの表示でいこうと思います。
新着記事一覧はやはり必要
今回のトップページ見直しでは、下半分にカテゴリー別に新着記事一覧を配置しました。
ただ、これだと一番最近書いた記事がどれだか分からないんですよね。
新着記事一覧がトップページの下に行ってしまったのも気になったので、普通の新着記事一覧も復活させることにしました。

通常のリストにしてしまうと以前のトップページと変わらないので、この一覧にはプラグインのカルーセル(スライド式の一覧)機能を使いました。
最初に使った時は、スマホで左右にスライドすると画面全体も動いてしまって使いづらくてやめたのですが、いろいろ調べて画面がぐらつかないようにしました。
具体的には以下のコードをstyle.cssに追加することが必要でした。
[php]
.sow-features-list{
margin:auto;
}
[/php]
初期状態だとテーマ一覧を横に大きくする設定がなぜか入っているので、横の余白を無くすのが目的です。左右のmarginが-25だったんだけど、何か目的があるコードなのだろうか。。
その他
これ以外に表示間のサイズ調整をしたり、追加した新着記事一覧と人気記事一覧のPCでの表示に違和感がないようになんどもCSSでサイズ調整をしたりを繰り返し行いました。
この辺りはもうこだわりだけですね。
以上でとりあえずトップページのカスタマイズは一段落のはず。
微調整はまだやると思いますが、ここまでできればひと段落かな。
こうなるとテーマごと変えたくなってきましたが、追々考えましょう。
とりあえずしばらくはこのトップページでいってみたいと思います。