この記事を読むのに必要な時間は約 8 分です。

iPhoneアプリを紹介する際に、今まで通りの紹介方法だとアイコン画像がSSL対応していませんでした。
仕方なく他の方法を使っていたんですがなかなか不便で。
SSL化して以来、ずっと気になっていたこの課題を今回解決することができました。
SSLに対応したiPhoneアプリのアイコン画像が見つからない
対応した画像を使わないとページ全体がSSL非対応と判断される
ブログをSSL化すると、貼っている外部サイトの画像もhttpsで始まるSSLに対応したURLに変更する必要があります。
対応していない画像を貼っていると、SSLに対応していないページとブラウザに判断されてしまいます。
外部サイトの画像のうち、Amazonや楽天の商品画像は既にSSLに対応しています。過去記事で使っていた画像のURLも対応したものに変換しました。
ただ、iPhoneアプリのアイコン画像だけはSSL対応画像に変更する方法が分かりませんでした。
iPhoneアプリ紹介機能が使えないのでブログカードで代替
iPhoneアプリを紹介するのに使っていた「iPhoneアプリ紹介ブログパーツ ポチレバ」や、モブログアプリ「PressSync Pro」の内部機能でもアイコン画像はSSL未対応のものが使われているので使うことができません。
iPhoneアプリの紹介ページを、他のページを紹介するのと同じようにブログカードで紹介すれば、SSL対応に関しては問題がないので、最近はiPhoneアプリへのリンクは、すべて以下のようにブログカードで紹介していました。
▲例えば愛用している「たすくま」へのリンクはこんな感じです。
これだとそのiPhoneアプリが有料か無料かも分からないのが不満でした。
物足りないと思いつつ、過去記事のiPhoneアプリ紹介部分も気付いた範囲でこの形式に見直してきました。形式が全く違うため手作業で行ったので修正漏れもあったかもしれません。
SSL対応アイコン画像のURLが判明!
すっきりしない状態が続いていたのですが、最近調べ物をしていたらiPhoneアプリのアイコン画像のSSL対応URLに関する情報を見つけました。
過去記事の修正漏れも含めてSSL対応画像に自動的に対応させる方法も分かったので、過去記事の修正漏れの画像も含めて変換できるようになりました。これでかなりスッキリ。
iPhoneアプリのアイコン画像をSSLに対応させる方法
SSLに対応したiPhoneアプリのアイコン画像のURL
今回、SSLに対応したiPhoneアプリのアイコン画像について、以下の記事で情報を見つけました。
Amazonなど他のサイトの画像については、他のサイトの記事にも情報が載っているのですが、iPhoneアプリのアイコン画像についてだけは情報を見つけられていなかったので、とても助かりました。
SSLに対応したアイコン画像は以下のルールで、SSLに対応できるそうです。
http://is2.mzstatic.com
↓
https://is2-ssl.mzstatic.com
※赤字部分は1〜10くらいまであります。
ブログをhttpからhttpsへ移行しました :: Another Rocomotion
SSL対応画像への変換方法
SSL対応画像のURLは分かったものの、過去記事やこれから書く記事でいちいち手作業で変換するのは大変です。
そこで記事を表示する際にSSL非対応のアイコン画像を対応画像に自動的に変換するようにしました。
私が使っているブログテーマである「Simplicity 2」で他のサイトに関してこの方法で変換しているので、iPhoneアプリ画像に関して同じように対応しました。
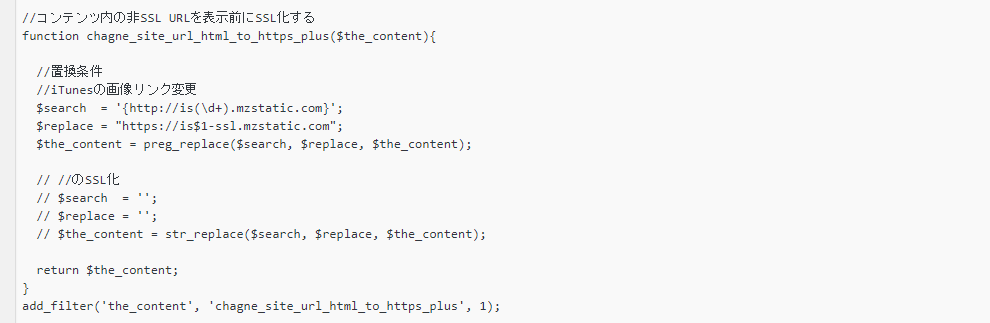
対応方法としては、functions.phpに以下のコードを追加するだけです。
functions.phpは修正を失敗すると、ブログの管理画面を含めて全て真っ白になってしまいます。修正前にはftpで元のファイルを退避するなどして、いざという時に元に戻せるようにしてから行ってください。
[php]
//コンテンツ内の非SSL URLを表示前にSSL化する
function chagne_site_url_html_to_https_plus($the_content){
//置換条件
//iTunesの画像リンク変更
$search = '{http://is(\d+).mzstatic.com}';
$replace = "https://is$1-ssl.mzstatic.com";
$the_content = preg_replace($search, $replace, $the_content);
// //のSSL化
// $search = '';
// $replace = '';
// $the_content = str_replace($search, $replace, $the_content);
return $the_content;
}
add_filter('the_content', 'chagne_site_url_html_to_https_plus', 1);
[/php]
このコードを入れておくことで、SSL非対応のiPhoneアプリ画像のURLがあると、記事を表示前にSSL対応のURLに変換するようになります。
「ポチレバ」や「PressSync Pro」の出力をそのまま貼っても大丈夫なので、iPhoneアプリの紹介が非常に楽になります。
過去記事に関しては最近のiPhoneアプリ画像はこの変換で大丈夫そうですが、古い画像は別のURL(http://ax.phobos.apple.com)のようなので未対応です。
SSL対応画像のURLをご存知でしたら教えてください。(どうもダメっぽそうですが)
また、AppStoreのバッジ(r.mzstatic.com)についてもSSL対応のURLが分かりませんでした。バッジは利用しないようにしましょう。
まとめ
古い画像については相変わらず修正が必要ですが、最近のiPhoneアプリについてはこれで対応することができました。
「ポチレバ」や「PressSync Pro」のリンク作成機能を使えるので、これでアプリの紹介がとても楽になります。
例えば先ほどの「たすくま」だと、こんな感じのリンクを気軽に使えるようになります。
サイトをSSL化された方で同じように困っている方もいるのではないかと思います。
functions.phpの修正は少し気を付けていただきたいですが、良ければ参考にしてください。


