この記事を読むのに必要な時間は約 21 分です。

記事の下に関連記事一覧、サイドバー(スマホだと記事下)に人気記事のランキングを表示しています。それに加えて、最初に目が留まる記事上のスペースにも、何か表示できないかといろいろ試していました。
その結果、ようやくカテゴリーごとの人気記事ランキングを表示できました。参考になる情報が少なくて手こずりました。
他の方の参考になるかもしれないので、私自身のメモも兼ねて作業内容をシェアします。
今回は、WordPressのテーマ関連のファイルとか、PHPやCSSがある程度分かる方向けの内容です。
が、基本やることはコピペだけです。
ブログ記事の上にカテゴリー別ランキングを表示する方法
PCとスマホで表示を変えるためfunctions.phpに関数を追加
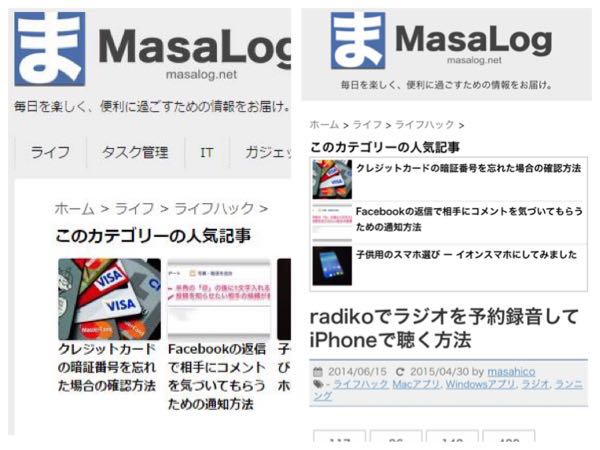
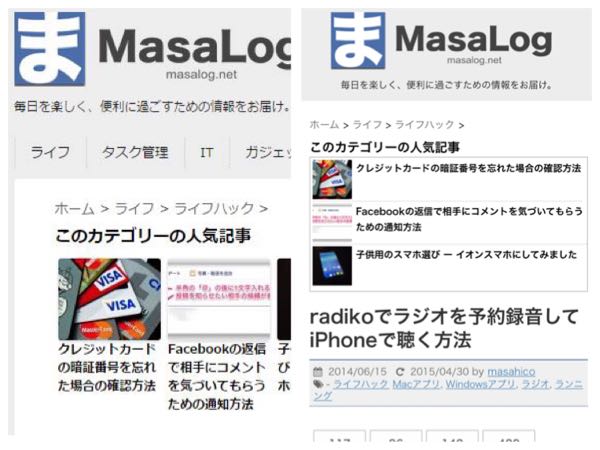
今回のカスタマイズでは、PCとスマホで表示を変えるようにしています。そういう場合分けが必要ない場合は、本項目はスキップでOKです。
今回は、あまり五月蠅くならないよう、PCだと横に5記事、スマホだと縦に3記事を並べる形になるようにしました。
そのためにはまず、WordPressの関連ファイルのうち、利用しているテーマフォルダにある「functions.php」ファイルに以下の記述を追加します。場合分け用の処理です。
私の場合はテーマで利用している「Stinger5」に同様の設定がされていたので必要ありませんでした。「Stinger3」を利用されている方もこの手順は不要です。
[php]
//スマホ表示分岐
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
[/php]
詳細は参考にさせていただいた以下のページをご覧ください。
プラグインは「WordPress Popular Posts」を利用
何かプラグインを使えばすぐ表示できるかと思ってましたが、簡単に設定できるものは見つけられませんでした。
調べた結果、今回は「WordPress Popular Posts」を利用しています。これまでもサイドバーで人気記事を表示するのに使っていたプラグインです。
- WordPress › WordPress Popular Posts « WordPress Plugins → https://wordpress.org/plugins/wordpress-popular-posts/
このプラグイン、サイドバーに人気記事を表示するのは、ウィジェットを使えば良いので非常に簡単です。
でも、サイドバー以外の箇所に表示するには、Wordpressのテンプレートファイルをいじる必要があります。
表示スタイルをCSSで設定
まず、ランキングを表示した際の表示をCSSで設定します。
下記の記述をテーマのフォルダーにある「style.css」に追記するか、「wpp.css」という名前で新たに作成してテーマのフォルダーに置いてください。
「wpp.css」を利用する場合、プラグインのフォルダにも同名のファイルがあります。これを更新しても良いですが、バージョンアップしたら上書きされちゃいます。コピーして、テーマフォルダに置くようにしましょう。また、この場合は管理画面の「WordPress Popular Posts」の設定で外部CSSファイルを使う設定も必要です。
[css]
.wpp-list {
display:block;
float:left;
margin:0 5px 0 0 !important;
padding-left: 5px !important;
padding-bottom:0 !important;
padding-bottom: 3px !important;
border:none;
}
ul.wpp-list {
list-style-type: none !important;
margin-bottom: 0px !important;
padding-top: 3px !important;
padding-left: 3px !important;
clear: both;
}
ul.wpp-list li {
position: relative !important;
display: inline-block !important;
vertical-align: top !important;
zoom: 1 !important;
*display: inline !important;
width: 100px !important;
margin: 5px 2px 0px 0px !important;
padding: 0 !important;
background: none !important;
list-style-type: none;
}
ul.wpp-list li a {
color: #000 !important;
position: relative !important;
display: block !important;
font-size: 12px !important;
line-height: 1.5em !important;
text-decoration: none;
margin: 1px 0px 0px 0px !important;
text-indent: 0 !important;
}
ul.wpp-list a:hover {
color: #666 !important;
text-decoration: underline !important;
cursor: auto;
}
ul.wpp-list a:link,ul.wpp-list a:visited {
color: #000;
text-decoration: none;
font-weight: bold;
}
ul.wpp-list li img {
display: block !important;
width: 100px !important;
height: 80px !important;
max-width: 100% !important;
margin: 0 !important;
padding: 0 !important;
background: none !important;
border: none !important;
border-radius: 3px !important;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2) !important;
}
ul.wpp-list li small {
font-size: 80%;
}
/************************************************/
/* for mobile */
/************************************************/
.wpp-list-mb {
border-color: #bebebe;
border-style: solid;
border-width: 1px;
}
ul.wpp-list-mb { /* UL element */
list-style-type: none;
margin-bottom: 0px !important;
padding-top: 3px !important;
padding-left: 3px !important;
padding-bottom: 3px !important;
clear: both;
}
ul.wpp-list-mb li {
display: inline-block;
padding-bottom: 2px !important;
margin-bottom: 2px !important;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #ccc;
line-height: 110% !important;
clear: both;
}
ul.wpp-list-mb li a{
display: inline-block !important;
vertical-align: middle;
font-size: 12px !important;
line-height: 1.5em !important; /* original 1.5em */
text-decoration: none !important;
margin-bottom: 5px !important;
/* text-indent: 0 !important;*/
}
ul.wpp-list-mb li a.wpp-post-title{
width: 270px;
}
ul.wpp-list-mb li a:link,ul.wpp-list-mb li a:visited {
color: #000;
text-decoration: none;
font-weight: bold;
}
ul.wpp-list-mb a img {
vertical-align: middle;
float: left;
}
/*
リストの最後の要素だけ線削除
*/
ul.wpp-list-mb li:last-child {
border: none;
clear: both;
}
[/css]
上記では、PC用とモバイル用の2つのクラスを設定して使ってます。
「.wpp-list」はPCでの表示用に使っています。ただ、これはこのプラグインが標準で使っているクラスなので、サイドバーでの表示に影響があるかもしれません。その場合は、別の名前に置き換えて、以降の記述もその名前に合わせてください。
「.wpp-list-mb」がモバイル用のクラスです。
どちらもいろいろと参考にしながら設定したので、無駄な指定やおかしな指定があるかもしれません。気づいたら教えてください。
「single.php」にコードを挿入
あと、もうちょっとです。
テンプレートフォルダにある各記事のフォーマット「single.php」を開いて、記事のランキングを表示させたい位置(私の場合は記事の上)に以下のコードを記載してください。
テーマによっては表示したい位置にウィジェットを設定できる場合があるかも知れません。この場合は、そのウィジェットに以下のコードを記載すればOKです。私が今使っている「Simplicity」ではタイトル上にウィジェットを設定できるので、私は現在このウィジェットを利用しています。
[php]
<?php if (is_single() || is_category()) :?>
<?php if ( is_mobile() ) :?>
<!-- スマホ用の記述 -->
<?php
/* post idの取得*/
$postid = get_the_ID();
/* 現在のカテゴリ−の取得 */
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$now_id = $cat_now->cat_ID; /* カテゴリID */
?>
<?php if (function_exists('wpp_get_mostpopular')) {
$args = '
limit=3&
range=monthly&
order_by=views&
thumbnail_width=50&
thumbnail_height=50&
wpp_start=\'<ul class="wpp-list-mb">\'&
wpp_end="</ul>"&
pid="'.$postid.'"&
cat="'.$now_id.'"&
stats_views=0&
stats_comments=0';
wpp_get_mostpopular($args);
} ?>
<?php else: ?>
<!-- PC用の記述 -->
<?php
/* post idの取得*/
$postid = get_the_ID();
/* 現在のカテゴリ−の取得 */
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$now_id = $cat_now->cat_ID; /* カテゴリID */
?>
<?php if (function_exists('wpp_get_mostpopular')) {
$args = '
limit=6&
range=monthly&
order_by=views&
thumbnail_width=100&
thumbnail_height=80&
wpp_start=\'<ul class="wpp-list">\'&
wpp_end="</ul>"&
pid="'.$postid.'"&
cat="'.$now_id.'"&
stats_views=0&
stats_comments=0';
wpp_get_mostpopular($args);
} ?>
<?php endif; ?>
<?php endif; ?>
<div style="clear:both" /></div>
[/php]
「スマホ用の記述」「PC用の記述」以降の行に書いている内容で、それぞれの環境での人気記事の表示数や、表示方法を指定しています。
主なところだけ説明しておくと、rangeがランキングの集計対象期間("daily", "weekly", "monthly", "all"(全期間)のいずれかを指定)、limitが表示する記事の数、thumbnail_widthとthumbnail_heightがサムネイルのサイズ(幅と高さ)です。
詳しくは、英語ですが管理画面の「設定」→「WordPress Popular Posts」→「Parameters」に説明が載ってます。
ここでちょっと小細工をして、現在読んでいる記事のカテゴリー(cat)のランキングを表示するようにしています。あと、今読んでいる記事自身(pid)はランキングから除外するようにもしています。
はまったのが、出力テンプレート(いくつかありますが、wpp_startが重要でした)の記載。引用符をプラグインにうまく渡せなくて苦労しました。引用符、二重引用符の使い分けでハマってました。正解は上記のソースのように書けばOKです。
以上でカスタマイズは終了。うまく表示させたいところにランキングが表示されていれば成功です。
あとがき
有料のテンプレートなどでは割とよく見かける記事上のランキング。
何かプラグインを使えばすぐに表示できるだろうと思いましたが、検索して出てくるのは「WordPress Popular Posts」ばかり。諦めて慣れないPHPとCSSに悪戦苦闘しながら、なんとか形にすることができました。記事読んでいただいた時に頭に表示されていたかと思います。
私のセンスの問題もあり、デザイン面ではまだ不満もありますが、無料テーマでもカスタマイズしたらここまでできるぞってことで。
見栄えは、もっとよくできると思います。ぜひいい感じにカスタマイズして、シェアしてください!